今天我們來看看這個畫面是如何生成的 以及我們要做哪一些改變。
首先,有關於身分驗證的相關路徑都放在:routes/auth.php之中
接著可以看到 有一個Get : register,而 Get : register 會執行RegisteredUserController的 create function
所以我們到create來看看都做了些什麼
public function create()
{
return Inertia::render('Auth/Register');
}
它做的事情只有透過Inertia來render一個畫面
接著我們到Auth/Register 看看React的畫面
基本上 Laravel 透過 Inertia 來顯示的畫面,檔案路徑都會放在
resources/js/Pages

接著我們就可以在指定路徑底下找到 Register.jsx,我們目前的畫面就是透過這個jsx來呈現的
我們試試看變更一些內容(我這邊就隨便舉例)
<Button className="ml-4" processing={processing}>
Register
</Button>
改成
<Button className="ml-4" processing={processing}>
Register LALALALALALA
</Button>
回到畫面後發現沒有變動,我們重新把npm run 起來(ctrl + c 再重新npm run)
畫面重新render後就可以看到剛剛的改動有被編譯了
照理來說vite的hot reload要追縱這個部分的更新,然後及時更新在畫面上,但我目前沒辦法用這個功能QQ
React的部分還是需要編譯,後面幾天我邊寫文章 有空的時候再查查該怎麼修復這個狀況XD
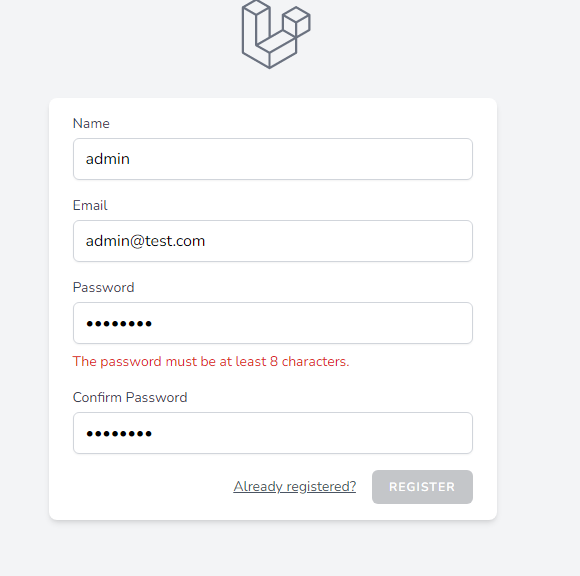
接下來我們來實際測試一下 register的功能
這裡註冊完會發現laravel 會噴錯 寫driver xxxx,原因是我剛開始架環境的時候忘記把php sql裝起來
這裡下
yum -y install php-mysql
然後跑一次預設的migration
php artisan migration
這裡提醒一下,關於資料庫的連線要到 .env的地方做修正
因為每個人的設定可能會不一樣,這裡就不贅述。

接下來註冊之後就會到主畫面(dashboard),到這邊只是為了測試功能沒有問題。
關於breeze後端部份詳細做了什麼我這裡就不做解釋,有興趣的同學可以嘗試解讀。
我這裡簡單講一下 註冊邏輯:
我們可以透過畫面知道 register的按鈕會發form post到 route('register')。
const submit = (e) => {
e.preventDefault();
post(route('register'));
};
接著我們回到auth.php看註冊的路徑
Route::post('register', [RegisteredUserController::class, 'store']);
就可以知道 RegisteredUserController 去執行store這個function
如果 store 執行到最後都沒問題就會被丟到Home
return redirect(RouteServiceProvider::HOME);
我們到routeServiceProvider 可以看到 home 就是dashboard
所以最終的router是dashboard
ps:/dashboard可以到web.php查看
這裡我們之後會改寫一下,正常來說 我們希望我們的電商網站不管有沒有登入都可以瀏覽,不過在登錄之後才可以購買。
至於Login的部分 就是利用一樣的方法來理解一下。
這裡我多補充一下:
過去透過React官方文件理解的時候,我們知道一個明確的事實:React 一定還是需要搭配一個html來進行
但我們到目前為止都只看到jsx的檔案render畫面,那究竟jsx render的資料是塞到哪裡呢?
其實我們到resources/views的地方就可以知道,從頭到尾就只有一個app.blade.php,因此我大膽推測就是把畫面render到這個blade裡面。
但發現到app.blade.php並沒有過去使用react的element讓我們來做選擇,
整個app.blade.php的內容只有這樣
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title inertia>{{ config('app.name', 'Laravel') }}</title>
<!-- Fonts -->
<link rel="stylesheet" href="https://fonts.bunny.net/css2?family=Nunito:wght@400;600;700&display=swap">
<!-- Scripts -->
@routes
@viteReactRefresh
@vite('resources/js/app.jsx')
@inertiaHead
</head>
<body class="font-sans antialiased">
@inertia
</body>
</html>
在我有限的網頁知識中,我知道我們要展現出來的畫面基本上都是在body裡面;因此我再次大膽假設就是@inertia這個工具當做橋樑,來把React return 的畫面接到 blade 之中,這也是為什麼在return 畫面回blade的地方都這樣寫:
return Inertia::render(xxxx, ['這裡可以放要丟的資料'];
我們到這邊有基礎的結論了,接下來要從程式端來驗證這件事情;
首先,我們知道Inertia這個會去叫render function就會有畫面,那我們點進去Inertia看看裡面做了什麼
class Inertia extends Facade
{
protected static function getFacadeAccessor(): string
{
return ResponseFactory::class;
}
}
好的,Inertia內容只有很簡單的return ResponseFactory,所以下來我們要繼續點到這個ResponseFactory看看裡面都做了些什麼
點進去之後 映入眼簾的
protected $rootView = 'app';
很明顯易懂 畫面就是app.blade.php
所以我們如果要改render的畫面,假設要改成app-test好了,我們需要在render之前改寫這個rootView
ResponseFactory有提供 setRootView 的function來讓我們改寫 $rootView
Example:
Inertia::setRootView('app-test');
return Inertia::render('Auth/Register');
我們可以得到一個簡單的結論:並不是每一次透過Inertia render畫面都一定是app.blade.php,那個只是default
看一下實際render這個function在做什麼事情
public function render(string $component, $props = []): Response
{
if ($props instanceof Arrayable) {
$props = $props->toArray();
}
return new Response(
$component,
array_merge($this->sharedProps, $props),
$this->rootView,
$this->getVersion()
);
}
有興趣的好朋朋可以自行解讀一下~
明天我們重新設計一下資料表,就可以開始寫code了~前置作業好多QQ
